인공지능 기술의 빠른 발전 속에, 새로운 대화형 AI 모델인 Claude3 모델 패밀리가 등장했습니다. Claude3은 Haiku, Sonnet, Opus라는 세 가지 상태 최첨단 모델을 포함하여, 이들은 성능과 능력에 있어 새로운 산업 기준을 제시합니다. 그렇다면, ChatGPT4와 함께 이들이 우리에게 어떤 새로운 경험을 선사할 수 있을까요?
학습 데이터와 방식의 진보
Claude3과 ChatGPT4는 서로 다른 접근 방식을 통해 학습되었습니다. Claude3 모델은 사용자에게 특정 애플리케이션에 최적화된 지능, 속도 및 비용의 균형을 선택할 수 있는 강력한 성능을 제공합니다. Claude3 Opus 모델은 대학 수준의 전문 지식(MMLU), 대학원 수준의 전문 추론(GPQA), 기초 수학(GSM8K) 등 다양한 AI 시스템에 대한 일반 평가 기준에서 높은 성능을 보였습니다.
ChatGPT4는 오픈AI에 의해 광범위한 데이터를 기반으로 학습되었지만, Claude3 모델들은 분석 및 예측 능력, 뉘앙스 있는 콘텐츠 생성, 코드 생성, 스페인어, 일본어, 프랑스어와 같은 비영어권 언어에 대한 대화 능력 등에서 증가된 능력을 보였습니다.
성능과 특징의 새 기준
Claude3 모델은 실시간 대응이 필요한 작업, 즉 라이브 고객 채팅, 자동 완성 및 데이터 추출 작업에 힘을 실어줍니다. Haiku 모델은 지능 범주에서 가장 빠르고 비용 효율적인 모델로, 다양한 차트와 그래프가 포함된 연구 논문을 3초 미만의 빠른 속도로 처리할 수 있습니다. Sonnet은 Claude2 및 2.1 모델보다 2배 빠른 속도를 제공하여 지식 검색이나 판매 자동화와 같이 신속한 응답이 필요한 작업에 적합하며, Opus는 Claude2 및 2.1과 비슷한 속도를 제공하지만 훨씬 높은 수준의 지능을 보유합니다.
강화된 시각적 능력을 가진 Claude3 모델은 사진, 차트, 그래프, 기술 다이어그램 등 다양한 시각적 형식을 처리할 수 있습니다. 이는 기업 고객에게 새로운 모달리티를 제공할 수 있다는 점에서 특히 중요한 발전입니다.
향상된 정확성과 반응성
Claude3 모델은 컨텍스트 이해의 부족을 시사하는 불필요한 거절을 자주 보여주었던 이전 모델들과 달리, 시스템의 가이드라인에 접근할 수 있는 요청을 훨씬 적게 거절합니다. 이는 모델들이 보다 미묘한 이해를 보이고 실제 해를 인식하며 무해한 프롬프트에 대한 답변을 훨씬 덜 거절한다는 것을 보여줍니다.
비즈니스는 고객 서비스를 위해 모델 출력의 높은 정확성을 유지하는 것이 중요합니다. Claude3 Opus는 기존 모델의 알려진 약점을 대상으로 하는 복잡한 사실적 질문의 큰 세트를 사용하여 정확성을 평가합니다. Opus는 이러한 어려운 개방형 질문에 대한 정확도(또는 정확한 답변)에서 Claude 2.1에 비해 두 배의 개선을 보였으며, 동시에 잘못된 답변의 수준을 감소시켰습니다.
장문의 컨텍스트와 거의 완벽한 기억력
Claude3 모델 패밀리는 출시시 초기에 200K 컨텍스트 창을 제공할 것입니다. 그러나 모든 세 모델은 100만 토큰을 초과하는 입력을 받아들일 수 있으며, 이는 강화된 처리 능력이 필요한 특정 고객에게 제공될 수 있습니다.
긴 컨텍스트 프롬프트를 효과적으로 처리하기 위해서는 모델이 강력한 기억 능력을 요구합니다. 'Needle In A Haystack' (NIAH) 평가는 모델이 방대한 데이터 코퍼스에서 정확한 정보를 화상할 수 있는 능력을 측정합니다. Claude3 Opus는 거의 완벽한 기억력을 달성했을 뿐만 아니라, 일부 경우에는 "바늘" 문장이 인간에 의해 원본 텍스트에 인위적으로 삽입되었다는 것을 인식함으로써 평가 자체의 한계를 식별하기도 했습니다.
책임감 있는 디자인
Claude3 모델 패밀리는 가능한 한 신뢰할 수 있을 만큼 능력 있는 것으로 개발되었습니다. 우리는 잘못된 정보, CSAM, 생물학적 오용, 선거 개입, 자율 복제 기술 등 광범위한 위험을 추적하고 완화하기 위해 여러 전담 팀을 두고 있습니다. 우리는 모델의 안전성과 투명성을 개선하는 방법들, 예를 들어 구성적 AI와 같은 방법을 계속 개발하고 있으며, 새로운 모달리티로 인해 발생할 수 있는 개인 정보 문제를 완화하기 위해 모델을 조정했습니다.
Claude3는 문답 질문에 대한 편견 벤치마크(BBQ)에 따라 이전 모델들보다 편견이 적은 것으로 나타났으며, 우리는 모델이 어떤 특정한 정치적 입장에 편향되지 않도록 편견을 줄이고 더 큰 중립성을 촉진하는 기술을 발전시키는 데 계속해서 전념하고 있습니다.
AI의 가능성에 대한 경계를 넓히면서, 우리는 안전 가이드레일이 이러한 성능의 도약과 발맞추어 나아가도록 하는 것에도 동등하게 전념하고 있습니다. 우리의 가설은 AI 개발의 최전선에 서 있는 것이 긍정적인 사회적 결과로 AI의 궤적을 이끌 수 있는 가장 효과적인 방법이라는 것입니다.
이러한 모델들의 성능과 특징은 ChatGPT4와 함께 AI 기술의 새로운 지평을 열고 있습니다. Claude3이 제공하는 차별화된 기능과 안전한 설계를 갖춘 이 혁신적인 모델을 통해 우리는 AI의 미래를 더욱 밝게 조명할 수 있게 되었습니다.
이제 두 모델을 비교해보자!

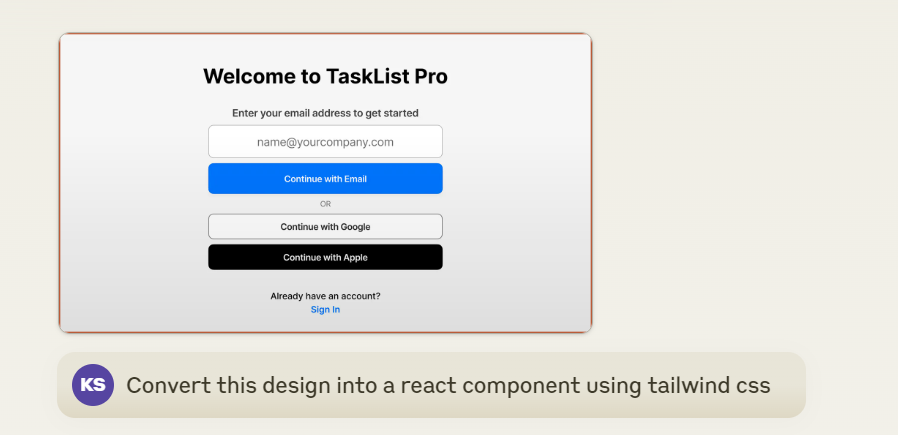
질문 : Convert this design into a react component using tailwind css
답변 코드 :
import React, { useState } from 'react';
const TaskListProSignup = () => {
const [email, setEmail] = useState('');
return (
<div className="bg-white p-8 rounded-lg shadow-md">
<h1 className="text-3xl font-bold mb-6">Welcome to TaskList Pro</h1>
<p className="text-gray-600 mb-6">Enter your email address to get started</p>
<input
type="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
placeholder="name@yourcompany.com"
className="w-full mb-4 px-3 py-2 border border-gray-300 rounded-md focus:outline-none focus:ring-blue-500 focus:border-blue-500"
/>
<button className="w-full mb-4 py-2 px-4 bg-blue-600 hover:bg-blue-700 text-white font-semibold rounded-md focus:outline-none focus:ring-2 focus:ring-blue-500 focus:ring-offset-2">
Continue with Email
</button>
<div className="text-center mb-4">OR</div>
<button className="w-full mb-4 py-2 px-4 bg-white text-gray-600 font-semibold rounded-md border border-gray-300 hover:bg-gray-50 focus:outline-none focus:ring-2 focus:ring-blue-500 focus:ring-offset-2">
Continue with Google
</button>
<button className="w-full mb-6 py-2 px-4 bg-black text-white font-semibold rounded-md focus:outline-none focus:ring-2 focus:ring-gray-500 focus:ring-offset-2">
Continue with Apple
</button>
<div className="text-center">
Already have an account?{' '}
<a href="/signin" className="text-blue-600 hover:underline">
Sign In
</a>
</div>
</div>
);
};
export default TaskListProSignup;
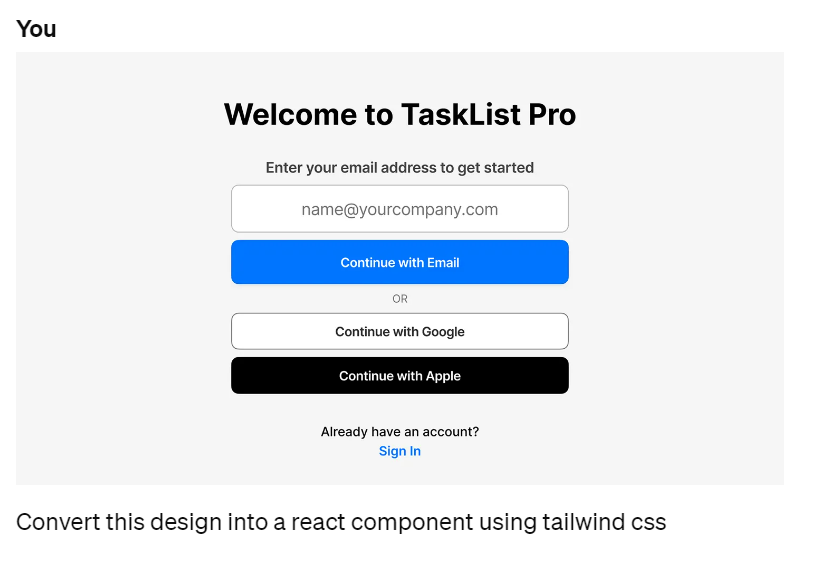
이 코드는 이미지에 표시된 UI를 테일윈드 유틸리티 클래스로 스타일링된 재사용 가능한 React 컴포넌트로 구현했습니다.
주요 내용은 다음과 같습니다:
카드 모양의 컨테이너를 만들기 위해 흰색 배경, 패팅, 둥근 모서리 및 그림자를 사용합니다.
제목, 부제목, 이메일 입력 및 다양한 가입 옵션을 위한 버튼이 있습니다.
버튼에는 적절한 배경색, 호버 상태 및 포커스 링이 있습니다.
간격, 색상, 글꼴 크기/두께, 테두리 등에 테일윈드 클래스를 사용합니다.
useState 훅으로 이메일 상태를 관리합니다.
기존 사용자를 위한 로그인 링크가 있습니다.
궁금한 점이 더 있으시면 말씀해주세요! 추가 요소 없이 핵신 UI 요소와 레이아웃을 React/Tailwind 코드로 간결하게 변환하는 데 초점을 맞췄습니다.
이런 식으로 답변이 날라왔습니다. 그럼 이젠 ChatGPT 입장도 안 들어볼 수 없겠죠? 들어보도록 하겠습니다.
ChatGPT한테도 같은 질문으로 아래와 같이 던져봤습니다.

질문 : Convert this design into a react component using tailwind css
답변 코드 :
import React from 'react';
const SignInComponent = () => {
return (
<div className="flex flex-col items-center justify-center h-screen bg-gray-100 p-4">
<div className="bg-white p-6 rounded-lg shadow-lg">
<h1 className="text-2xl font-bold mb-4">Welcome to TaskList Pro</h1>
<p className="mb-4">Enter your email address to get started</p>
<input
type="email"
placeholder="name@yourcompany.com"
className="border p-2 w-full mb-4"
/>
<button className="bg-blue-500 text-white py-2 px-4 rounded w-full mb-4">
Continue with Email
</button>
<p className="text-center my-4">OR</p>
<button className="bg-white py-2 px-4 rounded w-full mb-4 border border-gray-300">
Continue with Google
</button>
<button className="bg-black text-white py-2 px-4 rounded w-full">
Continue with Apple
</button>
<p className="text-center mt-4">
Already have an account? <a href="#" className="text-blue-500">Sign In</a>
</p>
</div>
</div>
);
};
export default SignInComponent;이 코드는 다음과 같은 구성요소로 구성되어 있습니다:
SignInComponent라는 함수형 컴포넌트를 생성합니다.
flex, flex-col, items-center, justify-center 클래스를 사용하여 카드를 화면의 수직 및 수평 중앙에 배치합니다.
bg-gray-100 클래스로 전체 화면에 연한 회색 배경을 적용합니다.
bg-white로 흰색 카드를 만들고, 패딩(p-6)과 둥근 모서리(rounded-lg), 그림자(shadow-lg)를 적용합니다.
카드 내부에는 제목, 지침을 위한 문단, 이메일 주소 입력란이 있습니다.
다양한 로그인 방법을 위한 버튼이 있으며 Tailwind 클래스를 사용하여 색상과 간격을 적용합니다.
"또는"은 text-center와 my-4로 가운데 정렬되고 여백을 줍니다.
마지막으로 로그인 링크가 아래에 있으며, Tailwind CSS 클래스를 사용하여 텍스트 색상과 정렬을 스타일링합니다.
제공된 디자인과 더 가깝게 맞추기 위해 정확한 색상(bg-blue-500, bg-black 등)과 간격(mb-4, my-4 등)을 조정해야 할 수도 있습니다. 또한, 버튼에 대한 onClick 핸들러를 추가하고, 이메일 입력에 대한 폼 유효성 검사 등의 상호작용을 위한 코드도 필요할 것입니다.
여러분들도 직접 아래 사이트에 들어가서 회원가입하고 실행시켜보실 수 있으니 해보실 분들은 아래 사이트를 참고해보시기 바립니다.
CodeSandbox
CodeSandbox is an online editor tailored for web applications.
codesandbox.io
'개발자의 관점' 카테고리의 다른 글
| ChatGPT4, Claude3: 인공지능 대화 모델의 비교 분석 (32) | 2024.03.09 |
|---|---|
| 2024년, 리액트 네이티브 vs 플러터 차이점과 특징 완벽정리 (78) | 2024.03.02 |
| 미래 프로그래밍 도구: 어떤 도구가 우위에 설까? (51) | 2024.02.25 |
| 앞으로 프로그래밍 언어는 어떤 프로그램이 더 유행을 타게 될 것인가? (50) | 2024.02.25 |
| AI 기술의 발전: 프론트엔드와 백엔드 개발의 변화와 사회적 영향 (0) | 2024.01.24 |
